Table Of Content

Know precisely how big your kitchen island can be with accurate floor plans. Cedreo is the best kitchen layout planner to get your team on the project faster. With Cedreo’s enterprise version, your team can collaborate on projects in real-time. And with Cedreo’s fully cloud-based platform, your projects load quickly and don’t consume valuable hard drive space. You can quickly and easily download images to share with colleagues and/or clients. You can also show floor plans and make changes in minutes for a faster decision-making process.
It is that easy
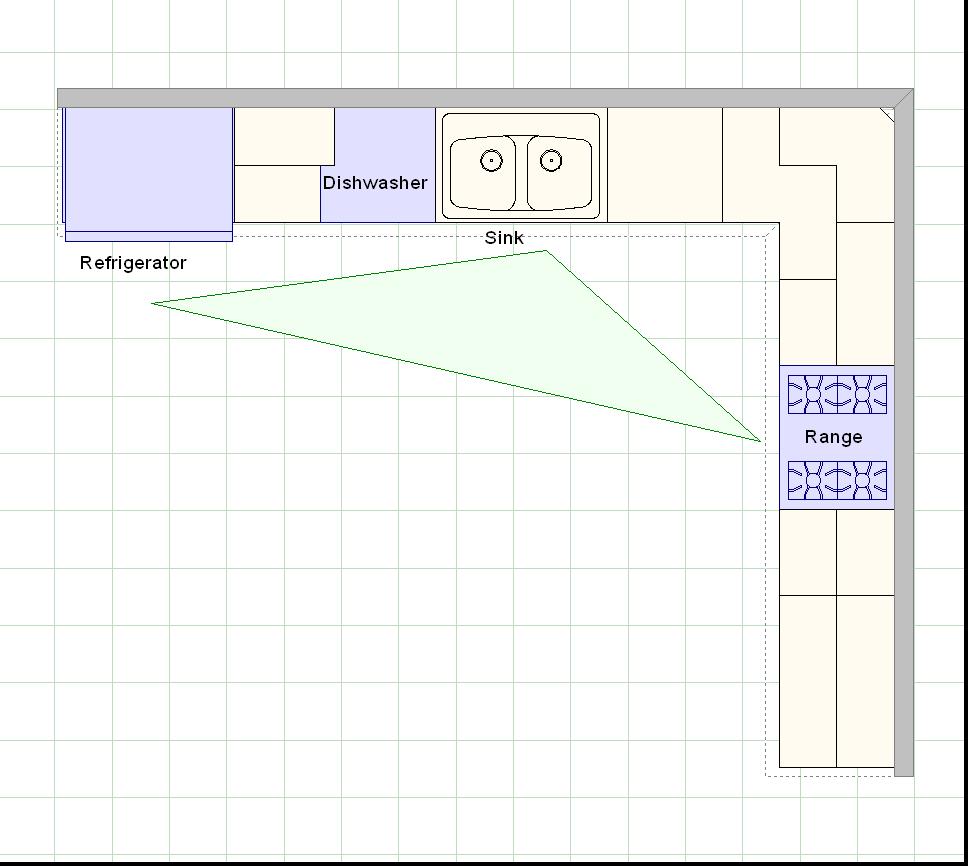
Use our high-end blueprint creator to create an accurate layout for any room. One of the main components of a good kitchen design layout is a workable triangle. Our libraries offer endless combinations of design elements.
Kitchen Planning Made Easy
It’s also used for remodeling existing kitchens and designing kitchen extensions. Planner 5D is one of the most popular kitchen design software with a community of over 82 million amateur designers, and it’s easy to see why. Despite being a very intuitive and high quality tool, the creators have made it almost entirely free (the only exception being if you want to access the entire design catalog). Without an island, counter space in the one-wall floor plan is more limited than other popular kitchen floor plans.
Types of Modeling & Features Available
Some galley kitchens have pullout shelves or pantry cabinets to allow for more storage in an otherwise smaller kitchen. Product planners are simple design tools that can help you create a complex product solution perfectly suited to your needs. In these planners, you can add and remove modular pieces and interior organizers, and save your design for later. Remote kitchen planning can help keep your kitchen project moving forward from the comfort of your home.
10 Best Free Kitchen Design Software in 2024 - G2
10 Best Free Kitchen Design Software in 2024.
Posted: Tue, 13 Feb 2024 08:00:00 GMT [source]
There are many different kitchen designs, depending on your space. Here is a brief overview of the most popular kitchen floor plans you can incorporate into your home. Whether you’re a professional, intermediate, or a complete beginner is going to have a big impact on what kitchen design software is best for you. Peninsula islands are much easier to incorporate into U-shaped kitchen floor plans than a standard kitchen island. The largest U-shaped kitchens can accommodate them, but islands usually require much of the floor space. With an Island in the middle of a U-shaped kitchen, traffic can take the shape of a square, which can result in more congestion while the kitchen is in use.
When you are 100% happy with the design, we'll send out a design pack for your fitter to double-check. Once everything is finalised, lets arrange a call to run through every detail and place your order. Your designer will present your design with a 3D walkthrough and a full breakdown of costs. We'll make amendments until the design aligns perfectly with your vision, and we'll also send you samples of doors, handles, and worktops.
Plan and design your kitchen
You can also easily export any diagram as a PDF or common image formats like PNG or SVG. Start with a kitchen layout template that you find in our Floor Plan Gallery. Learn about baseline features that will help you calculate the needed amount of light, decide on the fixtures, and make them match your kitchen interior. It ensures effective room division, sufficient storage, and countertop workspace, as well as short & direct routes. For example, there is a rule stating that you shouldn’t put an island where it would get in the way.

Easy to Save to Your Existing Storage Solution
Instead, you can put the sink and refrigerator on the same wall and the cooktop opposite. House renovations and improvements take a lot of time as it is. Planner5D eliminates the burden of drawing complex graphs and making them three-dimensional. Generate 2D plans and 3D visualizations, export them, and start building right away. Got it to help plan out some renovations I'm doing and after awhile of tinkering with it, it is now incredibly useful Though it doesnt have instructions after awhile it is fairly simple. This App is Amazing, super easy to use and very friendly, I make design for kitchen very fast and they give me a plus in the sale of my service.
Read through this buyer’s guide and check out the list of top recommendations below. These products were built to simplify the reno process and provide additional assistance to anyone who’s redesigning their kitchen. I just had a good feeling about Smile right from the start and I wasn't disappointed. The delivery driver (sorry didn't get his name) was a star as well.
Peninsula kitchens are similar to island kitchens but are connected to the main kitchen layout, extending from a wall or cabinet. This layout offers additional counter space, storage, and seating, bridging the gap between the kitchen and adjacent rooms. Peninsula kitchens provide a versatile solution for open-concept spaces, allowing for interaction with family and guests while cooking. Draw the kitchen floor plan – place walls, windows, doors, and other basic elements. Create the space from a blank canvas or one of the templates that our designer has prepared for you. If you need to adjust anything, just drag the element to put it in the right space.
Get measurements of the surface area and walls to complete the project. This program is very good because it helps you create your own 3d model of an architectural project. Who would’ve thought that a kitchen remodel can be so exciting?